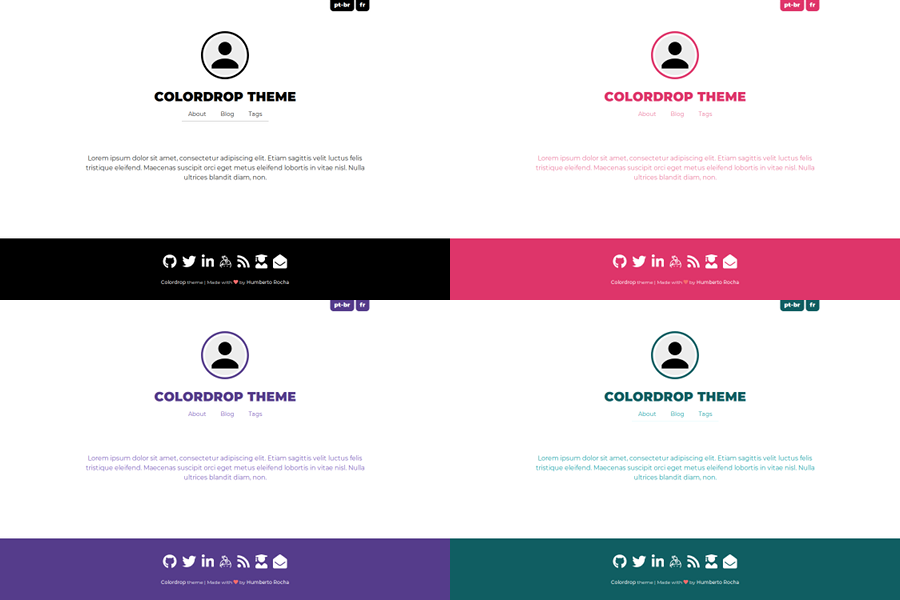
Customizable, monochromatic and minimalist hugo theme for personal blogs.
To install colordrop theme using git you first must ensure your blog folder is already a git repository:
git init
Then add it as submodule of your repository:
git submodule add [email protected]:humrochagf/colordrop.git themes/colordrop
OR
git submodule add https://github.com/humrochagf/colordrop.git themes/colordrop
And add this configuration to your blog config.
- yaml:
theme: colordrop- toml:
theme = "colordrop"You can pin a version of the theme by checking to a version tag:
cd themes/colordrop
git checkout v1.5.0
cd ../..
git commit -m "Pinning theme to version 1.5.0"
You just need to download it at the version you want from the release page and extract it to the themes folder of your blog making sure it has the following structure:
.
└── themes
└── colordrop
And add this configuration to your blog config.
- yaml:
theme: colordrop- toml:
theme = "colordrop"The theme colors can be customized by changing the themeColor and themeInverseColor variables at params.
- yaml:
params:
themeColor: "#000000"
themeInverseColor: "#ffffff"- toml:
[params]
themeColor = "#000000"
themeInverseColor = "#ffffff"The website logo can be set with the variable siteLogo while the variable description will be the displayed at the website home page.
- yaml:
params:
description: Welcome to my blog...
siteLogo: "logo-photo.png"- toml:
[params]
description = "Welcome to my blog..."
siteLogo = "logo-photo.png"You can load your custom CSS files by adding them under the static folder, e.g. static/css/custom.css and then defining the parameters as a list.
- yaml:
params:
custom_css: ["css/custom.css"]- toml:
[params]
custom_css = ["css/custom.css"]You check my blog to see the theme fully running.
Obs: This theme uses pipes to compile sass so you'll have to use hugo extensions.